Sesgos de diseño que pueden afectar a la accesibilidad digital
Siempre vemos el aprendizaje como una acción aditiva, pero cuando empecé a aprender sobre accesibilidad me di cuenta que tendría que desaprender un par de cosas primero.
Aunque la accesibilidad en línea también se ve afectada por la forma en que se escribe el código, muchos problemas de accesibilidad tienen su origen en diseño.
Estos son algunos hábitos, creencias y sesgos de diseño en los que yo misma he caído (y veo a otros diseñadores caer también), y que no era consciente de que afectarían a la accesibilidad de forma negativa, y cómo podrás mejorarlo.
Delegar la accesibilidad a los especialistas
Sesgo visual
Usar el color del branding, a pesar de no ser accesible
Pasar por alto el estado de focus
Sesgo del ratón
Ocultar cosas
1. Delegar la accesibilidad a los especialistas
Creo que la idea de especialización impide que los diseñadores empiecen a darse cuenta de lo que pueden hacer para contribuir a mejorar la accesibilidad digital.
Durante años, yo había asociado la accesibilidad con complicadas tecnologías de asistencia y pensaba: "yo no soy técnica", "yo no soy una especialista". Todas estas ideas delegan el trabajo que hay qué hacer a otros y se convierten en barreras para empezar a hacer cambios sencillos en tu forma de trabajar en beneficio de la accesibilidad.
Tu rol no pasará de repente a ser un técnico en accesibilidad sólo porque sepas diseñar, programar o escribir teniendo en cuenta la accesibilidad digital. Aprender de accesibilidad digital te ayudará a seguir haciendo todo lo que ya haces, aún mejor y sirviendo a un rango más diverso de usuarios.
“Con la práctica, diseñar y crear interfaces inclusivas se convertirá en algo natural. No trabajarás más, sino que harás mejor tu trabajo y servirás mejor a un grupo más diverso de personas.”
- Heydon Pickering
2. Sesgo visual
Como diseñador, especialmente si tienes menos de 42 años, probablemente veas sin dificultades lo que hay en la pantalla, lo cual es una gran ventaja y a la vez algo de lo que deberías ser autoconsciente al diseñar.
Uno de los mayores problemas de los que somos responsables, es el diseño UI de bajo contraste y tamaños pequeños por razones de ‘estilo visual’. Estos los problemas más comunes:
El uso de la escala de grises
El gris, al ser un tono neutral es muy útil, pero es muy fácil caer en problemas de contraste cuando se usa para texto. Minimiza las variantes de gris y comprueba siempre el contraste de la combinación de tonos grises y sobre todo documenta cómo usarlos, porque algunos grises destinados a fondos pueden acabar usándose para texto si no están bien especificados por un diseñador.
Tamaños de texto diminutos
Recuerda que el tamaño mínimo de texto debería ser 16px.
Tamaño de área clickable demasiado pequeña
Un experimento realizado por a11y material design demostró que 48px es el tamaño ideal para móviles y ordenadores. Recuerda que el tamaño del área clickable no es lo mismo que la apariencia, así que no necesitas hacer todo gigantesco; solo asegúrate de que el área en la que se puede hacer click es de 48px, especialmente para los iconos y links en móvil.
El bajo contraste y tamaños pequeños exigen demasiado esfuerzo de todas las personas para ser usados, independientemente de que tengan una discapacidad visual o no.
Acostúmbrate a tener en cuenta el contraste de colores y hay muchas opciones para elegir tus herramientas de color preferidas:
➝ Recursos de color del Proyecto A11y
➝ Comprobador de contraste WCAG
No te tienes que aprender toda la ciencia de radios de contraste. Lo que tienes que aprender a revisar principalmente es el color del texto (o primer plano) en dos tamaños diferentes: más de 18pt y menos de 18pt, contra el color de fondo en cada uno de estos tamaños. Y de acuerdo al nivel de compliancy de tu cliente, regularmente sería AA.
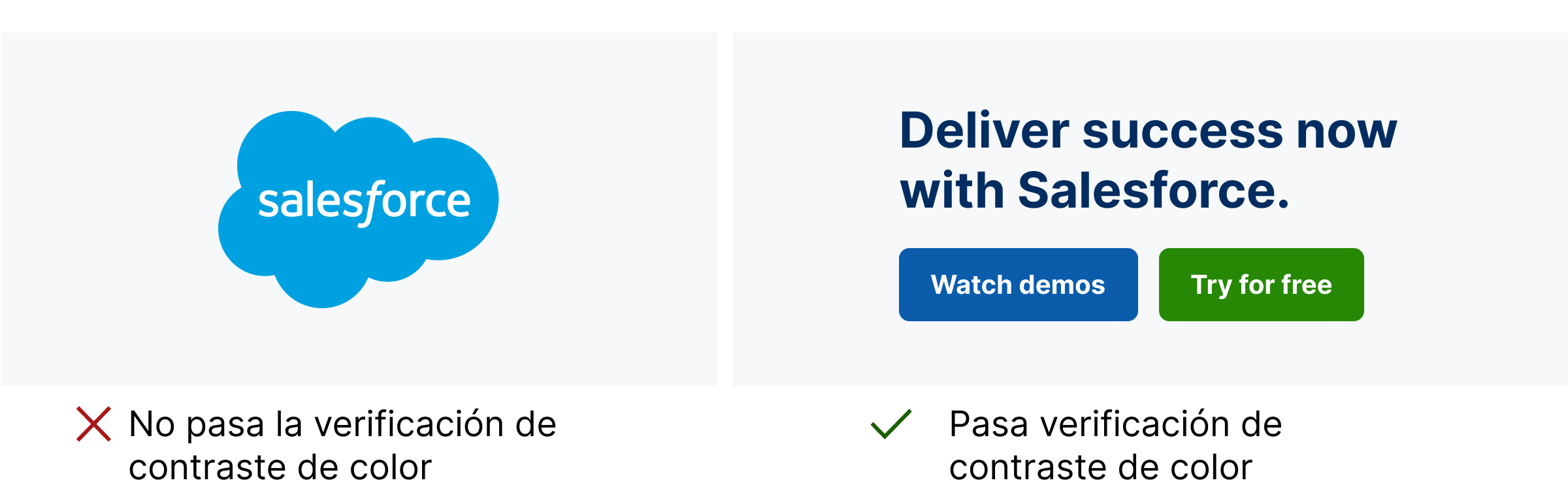
3. Usar el color del branding, a pesar de no ser accesible
Los colores de marca, como el color del logotipo, suelen utilizarse automáticamente para texto y acciones. Los colores de la marca no siempre son accesibles para usarse en elementos activos (botones, texto, links) de una interfaz digital.
Si te das cuenta de que el color de la marca de tu cliente no pasa una comprobación de contraste, no significa que tengas que rediseñar toda su marca para que su sitio web sea accesible.
Puedes crear una paleta de color accesible usarse en texto y acciones, que refleje la marca y a la vez asegure la accesibilidad en su formato digital.
Un buen ejemplo de cómo integrar un color de marca que no pasa una test de contraste (izquierda) con un esquema de colores accesible para texto y acciones (derecha) es el sitio web de Salesforce.
4. Pasar por alto el estado de focus
Los estados de enfoque son un indicador visual para que los usuarios del teclado comprendan dónde se encuentran los componentes interactivos en la página. Se pueden mezclar con los estados hover, pero tienen que ser mucho más que el cambio de color del hover.
El estado de foco se presenta normalmente como un resalte delineado sobre el elemento, y está por defecto en el foco del navegador.
Los estados de enfoque determinarán el orden de lectura para los lectores de pantalla, por lo que es importante que apoyen el flujo de una tarea y sigan la secuencia del contenido en la página.
Como diseñadores, debe garantizar la visibilidad del estado de focus en fondo claro y oscuro.
5. Sesgo del ratón
Estamos tan acostumbrados a tener un ratón o un trackpad para navegar, que podemos olvidar que el teclado y la voz serán a menudo las únicas herramientas de navegación para los discapacitados visuales y las personas con movilidad limitada.
Algunas herramientas optimizan el uso del teclado para atajos, que es de lo que trata el séptimo principio heurístico de usabilidad: flexibilidad y eficacia de uso. Este principio de usabilidad consiste en facilitar a los usuarios expertos el uso de un teclado para llevar a cabo acciones frecuentes. En este caso, el teclado se utiliza con fines de aceleración.
Hay muchos usuarios que prefieren usar el teclado por que es más rápido, pero cuando se trata de la accesibilidad el enfoque es ligeramente diferente:
Un teclado no es una forma alternativa de navegar, es la única forma de navegar y realizar acciones en la página que tendrán algunas personas.
Así que tenemos que pasar a entender el teclado como una forma primaria de navegación. Documentación más detallada sobre teclas y acciones de WebAim.
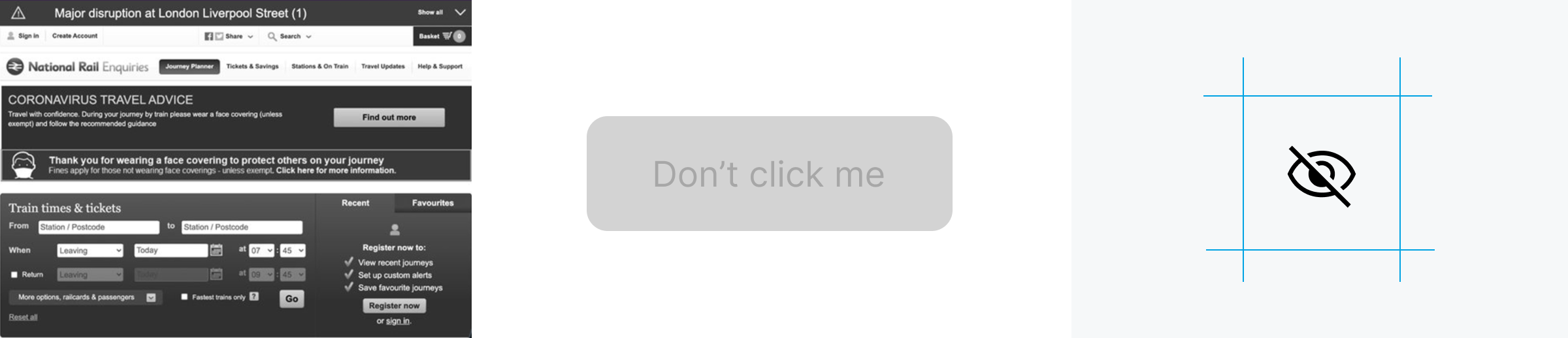
6. Ocultar información
Estos son todos los tooltips, expandir y colapsar, carruseles, desplegables, pop-ups, abrir en nuevas pestañas, overlays y diálogos. El fallo más común de estos componentes es que no puedes hacerles focus y por lo tanto no se pueden usar con un teclado.
Si necesitas crear una interacción que muestre y oculte información, asegúrate de colaborar con un desarrollador para incluir etiquetas ARIA y texto alternativo para que puedan manejarse con teclado y lectores de pantalla.
Pero mejor aún: no ocultes información.
Escribí este texto durante mi curso “Accessibility: How to design for all” course in the Interaction Design Foundation y al leer Accessibility for Everyone by Laura Kalbag.
Este texto fue originalmente publicado en Bootcamp de UX Collective por Alejandra Avilés en febrero 2023.